技術系のブログを書く際に必要になるWordPressへのコードの埋め込みとLATEXによる数式の表示方法の説明.
使用しているデザインはCocoon.
SyntaxHighlighter Evolved
ブログを始めるにあたってコードを綺麗に表示させるため, SyntaxHighlighter Evolvedを用いた.
SyntaxHighliger Evolvedのプラグインの準備については, 以下のサイトを参照してください.
SyntaxHighlighter Evolved – 記事の中でソースコードを綺麗に表示できるWordPressプラグイン
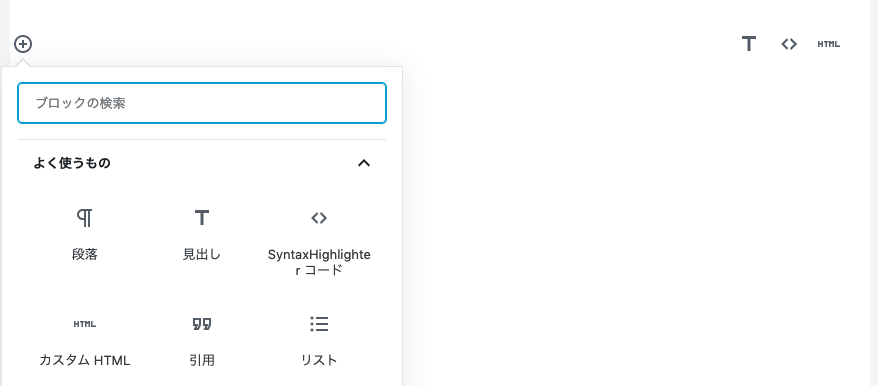
プラグインを導入すると, 記事を投稿する + ボタンの中にSyntaxHighlighter コードが現れる.

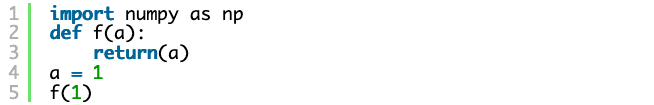
これを選択してコードを打ち込む. ハイライトさせるコードの選択は, デフォルトだと右側の設定に現れるブロックの部分に”コード言語”の選択部分がある. ここからコードを選択する. すると以下のように, 行番号付きでコードがハイライトされる. 今回の場合はpythonの例を示した.

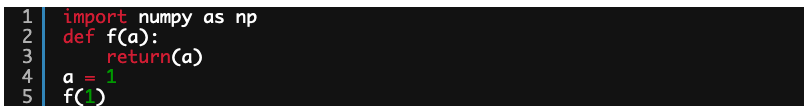
普通の文章と見分けずらいので, デザインを変更する. デザインの変更にはダッシュボード→プラグイン→プラグイン一覧からSyntaxHighligheter Evolved の設定を選択-> テーマ からデザインを変更可能. 下のテーマは, Fade to Greyである.

注:SyntaxHighligheter Evolvedでコードがうまく表示されない場合, Cocoonを用いていれば, Cocoonの設定 -> コード -> ハイライト表示 から ソースコードをハイライト表示 のチェックを外せば直る可能性がある.
この方法の欠点は, 出力が確認できないこと. あきとしはjupyter notebook上で作業することが多いこと, また出力を確認しながら説明したい時があるから, アウトプットも一緒に乗せる方法もここで紹介しておく.
jupyter notebookを.htmlに出力して貼り付ける方法.
jupy2wp というパッケージを用いれば, jupyter notebookのコードをそのままWordPressに出力出来るようになる.
だが, もっとシンプルな方法としては, jupyter notebookでコードを.hmtl出力してそれを記事内に貼り付ければ, 別windowになるがコードと出力をセットで確認できる.
他の方法は↓で紹介されている.
Jupyter NotebookのドキュメントをWordpressに貼り込む
———- 雑感(`・ω・´) ———-
Cocoonにもデフォルトでコードをハイライトしてくれる機能はあるよ!それは注:に書かれている部分のチェックをつけて, ブロック編集中に出てくるタブの一番左をクリックして, 変換から整形済みを選ぶ. その後に, この記事 (ソースコードをハイライト表示させる方法)に書かれているように<pre></pre> のようなpreタブを用いればハイライトさせることが出来るよ。
ただ, 問題は行番号が表示されないことだよ!一手間かければできるみたいだけれども…
LaTeXで数式を書く
次のサイトが参考になった.
WordPressで数式を使いたい! 「MathJax-LaTeX」の使い方とコマンド一覧
MathJax-LaTeXで数式が上手く表示できない時の対処法
WordPressで数式を表示させる
MathJax-LaTeXのプラグインをインストール有効化. また, 設定の項目にいき, 一番上にあるForce Load にチェックを入れる. 数式を書く際にはブロックの最初に[mathjax] を入力し, 数式部分を$$で挟めば表示される.
[mathjax] $$ e^{i\theta} = \cos \theta + i \sin \theta $$
と入力すれば,
$$ e^{i\theta} = \cos \theta + i \sin \theta $$
として表示される.
これで技術系のブログを書くために必要なコードと数式をブログ内に埋め込む方法を押さえることができる.


コメント
あきとし!